Г-н Holger Kleinsorgen создал on-line приложение - Storelight - для поиска по публичному StORE-репозиторию.
Написано на Seaside. Поисковый движок Apache Lucene.
Сырцы Storelight можно найти в публичном репозитории используя сам Storelight.
На IBM developerWorks Россия появился перевод статьи Брюса Тэйта "Пересекая границы: Continuation, Web-разработка и Java-программирование". В статье описываются принципы работы веб-фреймворков основаных на продолжениях (continuation).
Наиболее мощный и практичный "продолженческий" веб-фреймворк на данный момент - это Seaside.
Ярлыки: seaside
Г-н Ramon Leon запечатлел процес разработки простенького блога с использованием Seaside и Magritte. Общая продолжительность видео, как вы уже догадались, 15 мин. Никаких высоких технологий, но мне просмотреть было интересно.
Файл - AVI зазипованый до 11Мб. Смотрите!
Ярлыки: seaside

Теперь, наряду с seasidehosting - свободным хостингом - доступен Parasol - коммерческий хостинг для seaside-приложений. Parasol позволяет задать любое имя для сайта (в противовес именам домена seasidehosting.st), а так же позволяет создавать гибридные сайты - сайты, где seaside-приложение это всего-лишь часть (большая или меньшая).
Ярлыки: seaside

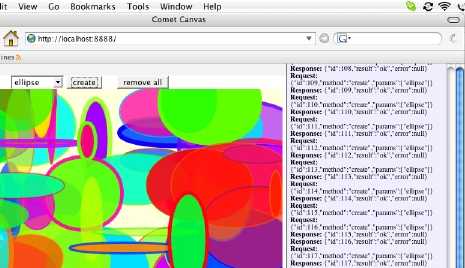
Совсем недавно появился Asteroid - пакет для Seaside добавляющий поддержку технологии Comet. При использовании Comet с веб-сервером устанавливается постоянное соединение и веб-сервер непрерывно отправляет клиенту данные без всякого запроса со стороны клиента.
Asteroid версии 2 добавил новую возможность - отрисовка morphic-мира (Squeak-приложения использующего Morphic GUI) непосредственно в броузере. При изменениях морфов генерируется javascript, который посылается из Squeak-приложения в броузер и отрисовует соответсвующие изменения. Для отрисовки морфов используется тег Canvas (поддерживается непосредственно в FF1.5, Safari, Opera 9 и с помощью отдельной библиотеки JavaScript - в IE6). Разработчиком объявлен следующий шаг - отправка событий мыши с броузера на сервер для получения полностью интерактивного приложения.
Ярлыки: seaside

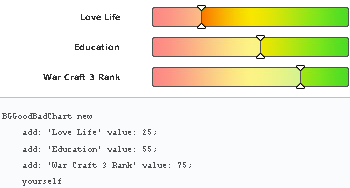
Демонстрацией лёгкости включения JavaScript-библиотек для использования из Smalltalk является появление компонентов, использующих сторонние JavaScript-пакеты. Таким набором компонентов является Seachart. Seachart содержит компоненты для построение графиков, добавления эффектов к изображениям и пр. Всё на клиентской стороне через JavaScript и CSS. Seachart можно "пощупать" на демо-сайте seachart.seasidehosting.st.
Хм. Как это не странно, но PlotKit, рисующий через Canvas API и SVG, работает в IE6 (через эмуляцию Canvas), но не работает в моём Firefox 1.5.0.1 :(
Напомню, что помимо Seachart для Seaside существуют визуальные библиотеки Script.aculo.us, ShoreComponent.
Ярлыки: seaside

Seaside полностью поддерживает JavaScript-библиотеку script.aculo.us, что позволяет разрабатывать web 2.0 приложения не написав ни строчки на JavaScript. По адресу scriptaculous.seasidehosting.st доступна демонстрация возможностей Seaside и script.aculo.us.
Обратите внимание так же на набор дополнительных компонентов к Seaside.
Ярлыки: seaside
ESUG и netstyle.ch Gmbh объявили об открытии хостинга приложений Seaside под Squeak, расположенного по адресу www.seasidehosting.st.
Для некоммерческих приложений Seaside-хостинг полностью бесплатный. Сервис предоставляет простой веб-интерфейс и доступ по FTP для закачки Squeak-образа с приложением и прочего статического контента. В данный момент доступны такие ресурсы:
- файлового пространства: 128 Мб;
- ОЗУ: 256 Мб;
- файлов хендлеров: 10.
Образ будет запускаться в модифицированной Squeak ВМ которая разрешает читать файлы только в домашнем каталоге, запрещает открывать сокеты на случайных портах, запрещает загрузку некоторых небезопасных плагинов (напр., FFI или OSProcesses).
На текущий момент сервис не включает в себя хостинг внешних баз данных, по-этому, нужно воспользоваться встроенными вариантами, тапример, OmniBase или SQLite.
Сам сервис естественно является Seaside-приложением.
Ярлыки: seaside

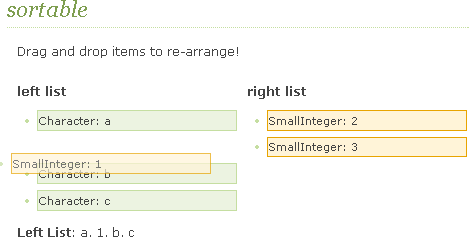
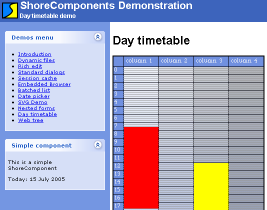
Хотя Seaside имеет развитые средства для разработки компонент, до сих пор не было, хоть сколь-нибудь развитой, библиотеки компонентов. Проект ShoreComponents призван исправить этот недостаток Seaside-платформы.
Сайт демонстрирующий компоненты, входящие в библиотеку, доступен по адресу http://shorecomponents.seaside.st. Библиотека разрабатывается на Squeak и в данный момент доступна только для этого диалекта.
Кстати, среди недостатков Seaside-приложений отмечалось, то что страница перезагружается после нажатия на каждую ссылку. Боковое меню на демо-странице доказывает, что реализация обновления на клиентской стороне возможна, и является только делом техники.
Ярлыки: seaside


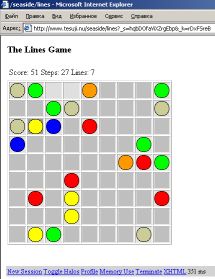
Добрая душа запустила в Интернете сервер с Seaside, в котором запущены ряд демо-приложений:
- игра "Lines";
- калькулятор (пример взят из статьи "A Day At The Beach");
- веб-магазин (*);
- страница с тестовыми компонентами (*);
- страница, демонстрирующая некоторые полезные компоненты (*);
- стандартный пример - счетчик (*).
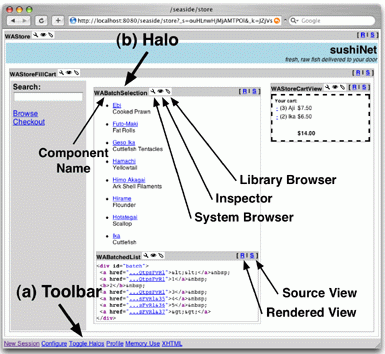
Обратите внимание на нижнюю строчку во всех примерах.
- "New Session" - порождает новыю сессию.
- "Toggle Halos" - включает/выключает гало. Гало это дополнительное меню, появляющееся у каждого компонента и дающее доступ к разным инструментам полезным разработчику.

- "Profile" - включает он-лайн профайлер.
- "Memory Use" - показывает объекты каких классов сколько занимают.
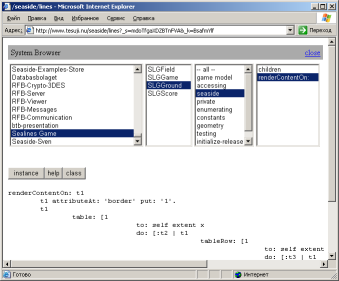
Обратите нимание, что вы можете смотреть исходные тексты он-лайн. Не знаю сколько будут доступны примеры, так что не тяните, смотрите. Оно того стоит!
PS. О том как работает seaside можно прочитать как в нашей статье так и у мэтров.
Ярлыки: seaside
Avi Bryant - создатель веб-фреймворка основанного на продолжениях Seaside - анонсировал сайт для Seaside-сообщества. Информации пока не много, но это только начало.
Сайт доступен по адресу www.seaside.st и представляет из себя wiki - SmallWiki.
Так же, сменилась лицензия. Все новые версии Seaside будут идти под MIT лицензией.
Доступна коммерческая поддержка.
Ярлыки: seaside
Самая большая проблема с использованием продолжений для разработки web-приложений это то, что не многие языки, фреймворки и среды из тех, что широко используются при web-разработке поддерживают продолжения.Хотя мне кажется, что это проблема не продолжений, а скорее как web-разработчиков, использующих не лучший инструмент, так и разработчиков фреймворков, которым приходится изобретать велосипед.
Вывод Дизайн и разработка сложных интерактивных Web-приложений отпугивают сами по себе, и значительно усложняются множеством непредсказуемых путей движения по сайту, которыми браузер позволяет пользователю перемещаться. Продолжения предлагают элегантный способ разрабатывать web-приложения как одну линейную программу, которую легко понять и отладить.Появление этой статьи - наглядное подтверждение тезиса о росте интереса к этой технологии, высказанного в нашей статье о "продолжениях для web".
Ярлыки: seaside