вторник, Апрель 11, 2006
[Seaside] Seachart


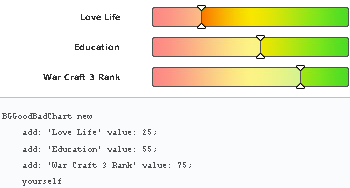
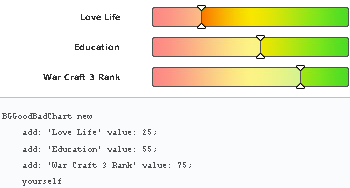
Демонстрацией лёгкости включения JavaScript-библиотек для использования из Smalltalk является появление компонентов, использующих сторонние JavaScript-пакеты. Таким набором компонентов является Seachart. Seachart содержит компоненты для построение графиков, добавления эффектов к изображениям и пр. Всё на клиентской стороне через JavaScript и CSS. Seachart можно "пощупать" на демо-сайте seachart.seasidehosting.st.
Хм. Как это не странно, но PlotKit, рисующий через Canvas API и SVG, работает в IE6 (через эмуляцию Canvas), но не работает в моём Firefox 1.5.0.1 :(
Напомню, что помимо Seachart для Seaside существуют визуальные библиотеки Script.aculo.us, ShoreComponent.
Ярлыки: seaside
